The Alpine Pension is a cozy and welcoming guesthouse in the heart of Grindelwald. Enjoy comfortable rooms with stunning views of the surrounding mountains, and a delicious breakfast each morning.
Ponyhof Grindelwald
A fun and exciting place for kids and families to spend time with ponies and horses. Enjoy pony rides, petting the animals, and learning about horsemanship. Don't miss the chance to experience the joy and wonder of this fantastic pony farm!

Sportzentrum Grindelwald is a versatile sports and wellness center in the heart of the Jungfrau region. Enjoy a range of activities, including swimming in the indoor pool with a slide for families, relaxing in the sauna oasis, and playing ice hockey or curling on the ice rink.

Berghotel LUXAR
A modern and stylish hotel located at the foot of the Eiger mountain. Enjoy stunning views of the surrounding peaks and glaciers, and relax in the comfortable and spacious rooms and suites.

Historical town center
Grindelwald's historic town center is a charming area filled with traditional Swiss architecture, quaint shops, and cozy cafes. Take a stroll through the narrow streets and admire the beautiful old buildings, or stop for a coffee and a pastry at one of the local bakeries.
Unterer Grindelwaldgletscher
The Unterer Grindelwaldgletscher is a stunning glacier located in the Jungfrau region of Switzerland. Enjoy breathtaking views of the glacier and surrounding mountains, and learn about the unique geological features of this natural wonder.

A cozy and rustic mountain hut located in the heart of the Jungfrau region of Switzerland. Enjoy stunning views of the surrounding peaks and glaciers, and relax in the comfortable and traditional accommodations.
Schreckhorn Glacier
The glacier near Schreckhorn is a stunning natural wonder in the Jungfrau region of Switzerland. Enjoy breathtaking views of the glacier and surrounding mountains, and learn about the unique geological features of this impressive glacier.

Wildpark Eigersteig
A fantastic wildlife park located in the heart of the Jungfrau region of Switzerland. Enjoy a day of adventure and exploration as you observe the native animals in their natural habitats, including ibex, chamois, and marmots.

A luxurious and elegant hotel located in the heart of Grindelwald. Enjoy spacious and comfortable rooms with stunning views of the surrounding mountains, and indulge in the delicious cuisine at the hotel's gourmet restaurant.

A hidden gem in the Jungfrau region of Switzerland, known for its crystal-clear waters and stunning natural beauty. Enjoy a refreshing swim in the cool lake, or take a leisurely hike around the shore and admire the breathtaking scenery.

Mättenberg
Mättenberg is a hidden gem in the Jungfrau region of Switzerland, known for its stunning views and challenging hiking trails. Enjoy a day of adventure and exploration as you make your way to the summit, taking in the breathtaking scenery along the way.

The Eiger Trail is a thrilling hiking route in the Jungfrau region of Switzerland, known for its stunning views of the Eiger North Face and surrounding peaks. Enjoy a challenging hike along the foot of the mountain, passing through steep alpine meadows and scree slopes, and taking in the breathtaking scenery along the way.

The Alpine Pension is a cozy and welcoming guesthouse in the heart of Grindelwald. Enjoy comfortable rooms with stunning views of the surrounding mountains, and a delicious breakfast each morning.

Eiger
The Eiger is a majestic mountain in the Jungfrau region of Switzerland, known for its iconic north face and challenging climbing routes. Enjoy breathtaking views of the mountain from Grindelwald, or take the Eiger Trail for a closer look at the impressive peak.
Hilty Stübli
Hilty Stübli is a cozy and rustic restaurant located in the Hotel Kirchbühl. Enjoy traditional Swiss dishes made with local ingredients, such as cheese fondue, raclette, and rösti.

Restaurant Alte Post
Restaurant Alte Post is a cozy and welcoming eatery in the heart of Grindelwald. Enjoy traditional Swiss dishes and local specialties, along with a selection of fine wines and beers. Don't miss the chance to savor the delicious food and warm atmosphere of this charming restaurant!

Eiger Summit Lift
Soar to breathtaking heights on this iconic lift, offering spectacular views of the Swiss Alps from the majestic Eiger mountain.

Kleines Schreckhorn
A lesser-known peak in the Jungfrau region of Switzerland, known for its stunning views and challenging hiking trails. Enjoy a day of adventure and exploration as you make your way to the summit, taking in the breathtaking scenery along the way.
How does it work
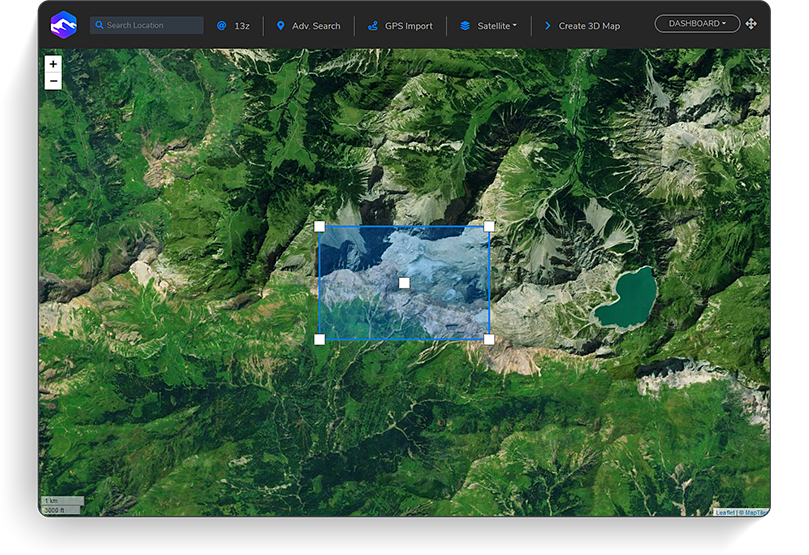
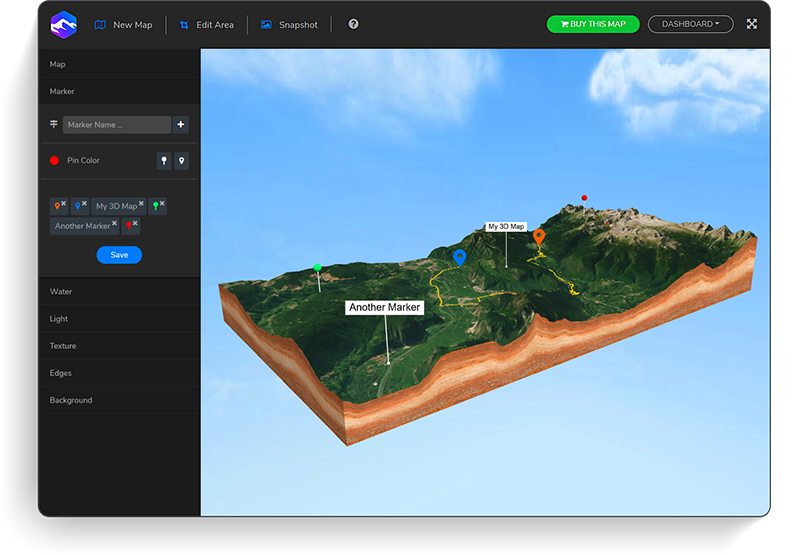
2. Choose a Location
Search for the desired location. Clipping of an area or upload your GPS track.
3. Preview
Create a 3D preview of the map, explore it and get a snapshot for free.
4. Download
Download the 3D file, the high-res Heightmap + Texture and Embed Set.
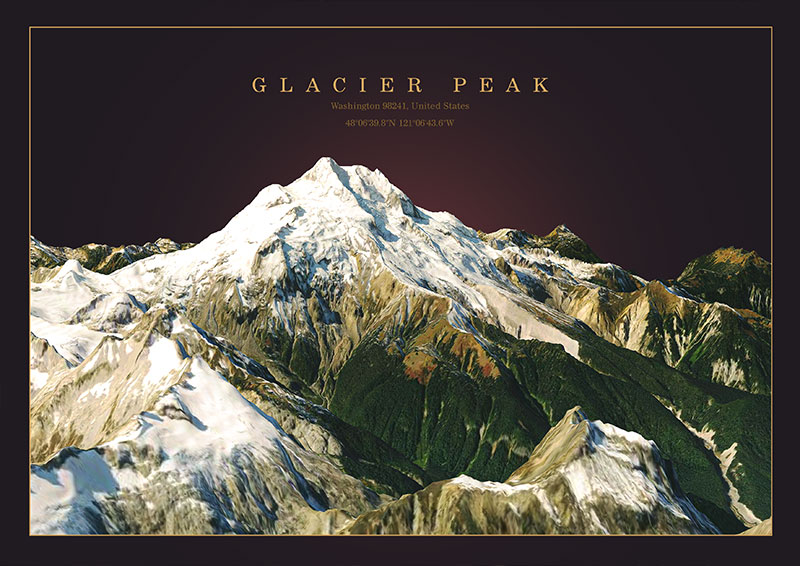
Embed. Download. Print.
Share it. Touch it. Present and teach with it. Move beyond pictures and movies – embed your 3D map on your website, print it on a 3D printer or import and edit in your familiar 3D app. 3d map your ideas – dead easy.