3D Map – The Interactive Experience
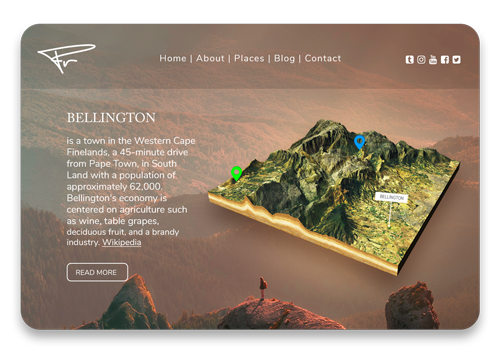
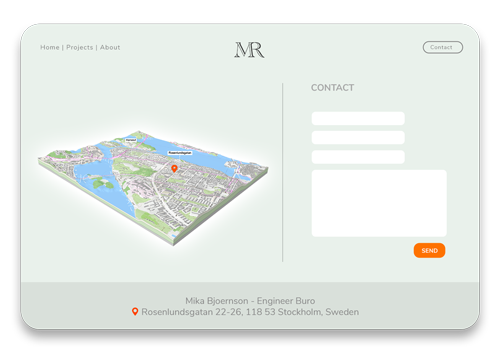
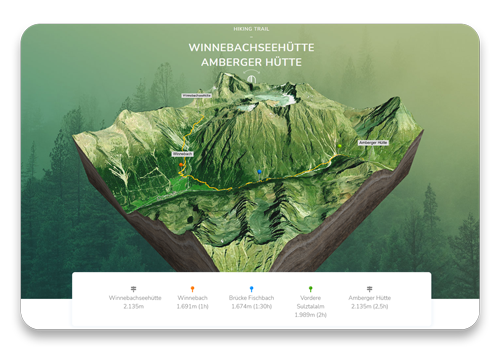
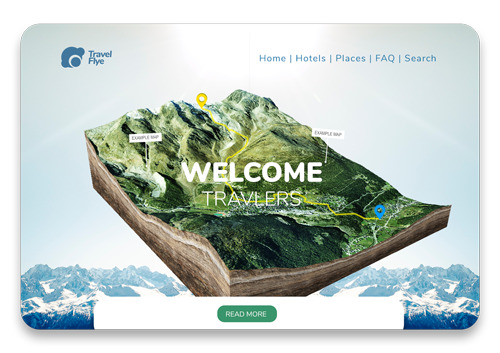
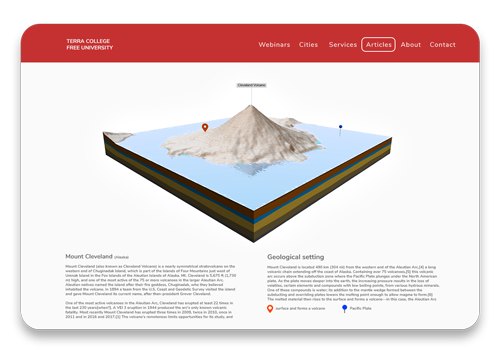
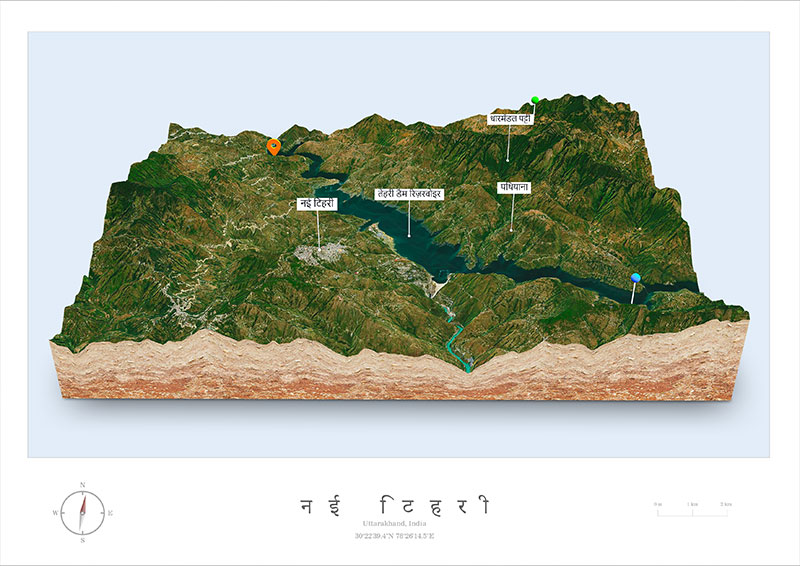
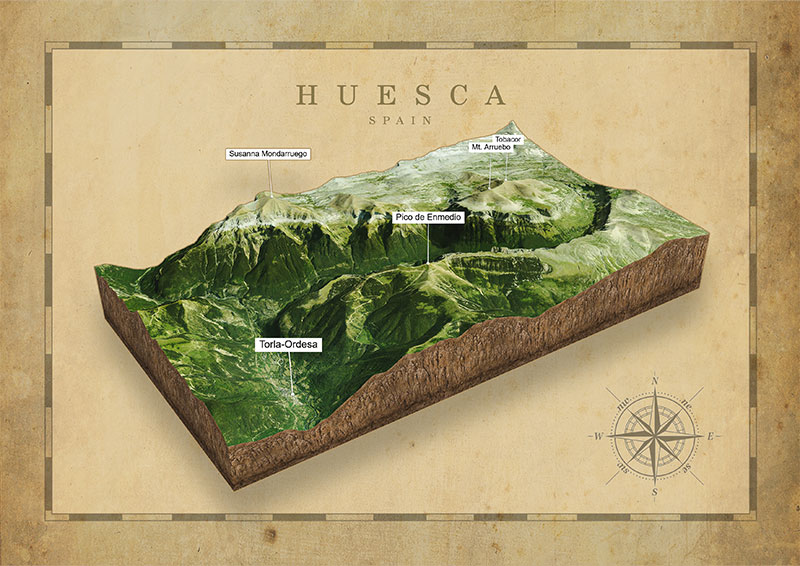
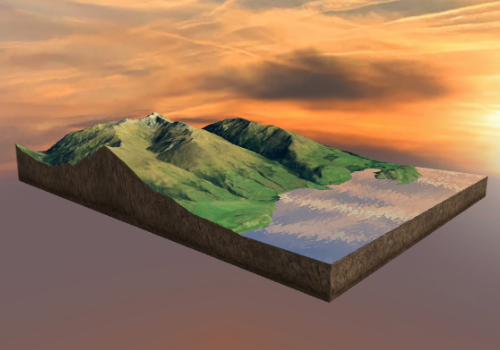
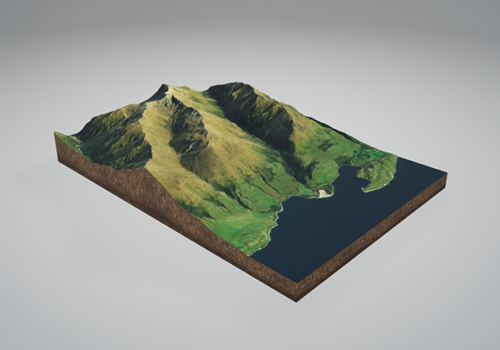
A 3D map is much more than a simple picture on your website! 3D Maps provide a realistic depth that enables your visitors to see into spaces, experience the movement of light and shadow, and gain a more complete understanding of environments and locations being shown. This better understanding can be used by the viewers to estimate distances and geographic conditions more precisely. With location labels, markers and your own GPS tracks, a 3D map on your website can become an awesome experience and arouse greater interest of your visitors.
3 Ways To Embed Your 3D Map
WordPress Plugin
If you run your website with WordPress you can go the easiest and comfortable way to show your 3D terrain. The 3D map can be imported with one click and insert on every page via shortcode.
No coding is required to edit or embed the 3D maps on your website. The plugin is 100% WordPress compatible and works with all themes.

iFrame
To embed the 3D map into your own website, you will get a ready-made code snippet with instructions and some examples. The 3D map can easily be embedded via iFrame.
All the settings made in the preview will be saved in the code and the 3D map will appear on your website in the exact same manner. The user is able to drag, zoom and rotate the 3D map.

3D Model Viewer
Another easy way to present the 3D map on your own website is with the aid of a 3D model viewer. The 3D map is used here as a glTF file (3D file). There are a few free viewers online available for download. In the following example we use the Babylon.js viewer.
However not all map settings can be displayed. Position, rotation, background and water are not saved in a glTF file.

Why An Interactive 3D Map
- Offer your customers an extraordinary way to find you
- Let visitors explore the place in 3D
- Show geographic features of a specific environment
- Present your adventures in real terrain
- Breathe life into your GPS data and share it in 3D
- Show your students new terrain and teach geography, history and environmental protection